
Websites (Sitios Web): Son estáticos (iguales para todos los usuarios), y se pueden hacer únicamente con HTML y CSS.
Webapps (Aplicaciones Web): Son dinámicas (interactivas con los usuarios) y para estas se necesita JS aparte de HTML y CSS, y algún framework para facilitar el desarrollo.
Framework (Entorno/Marco de trabajo): Contiene librerías y herramientas que nos ayudarán a construir algo más rápido, garantizando la calidad gracias a una metodología y estructura de trabajo bien definida.
Librería: Es un fragmento de código que nos ayuda a resolver un problema específico y que tiene un propósito concreto.
Componentes:
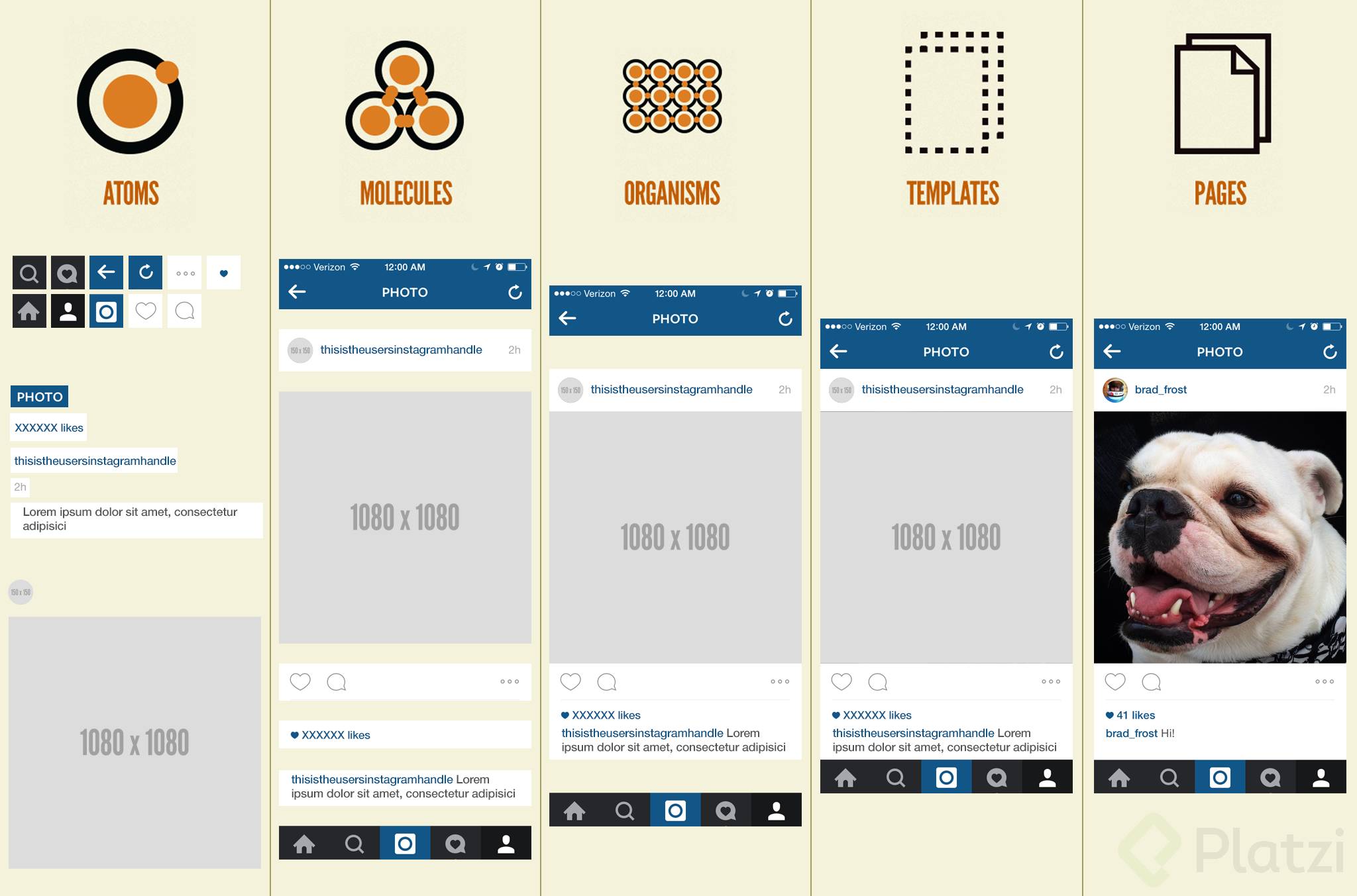
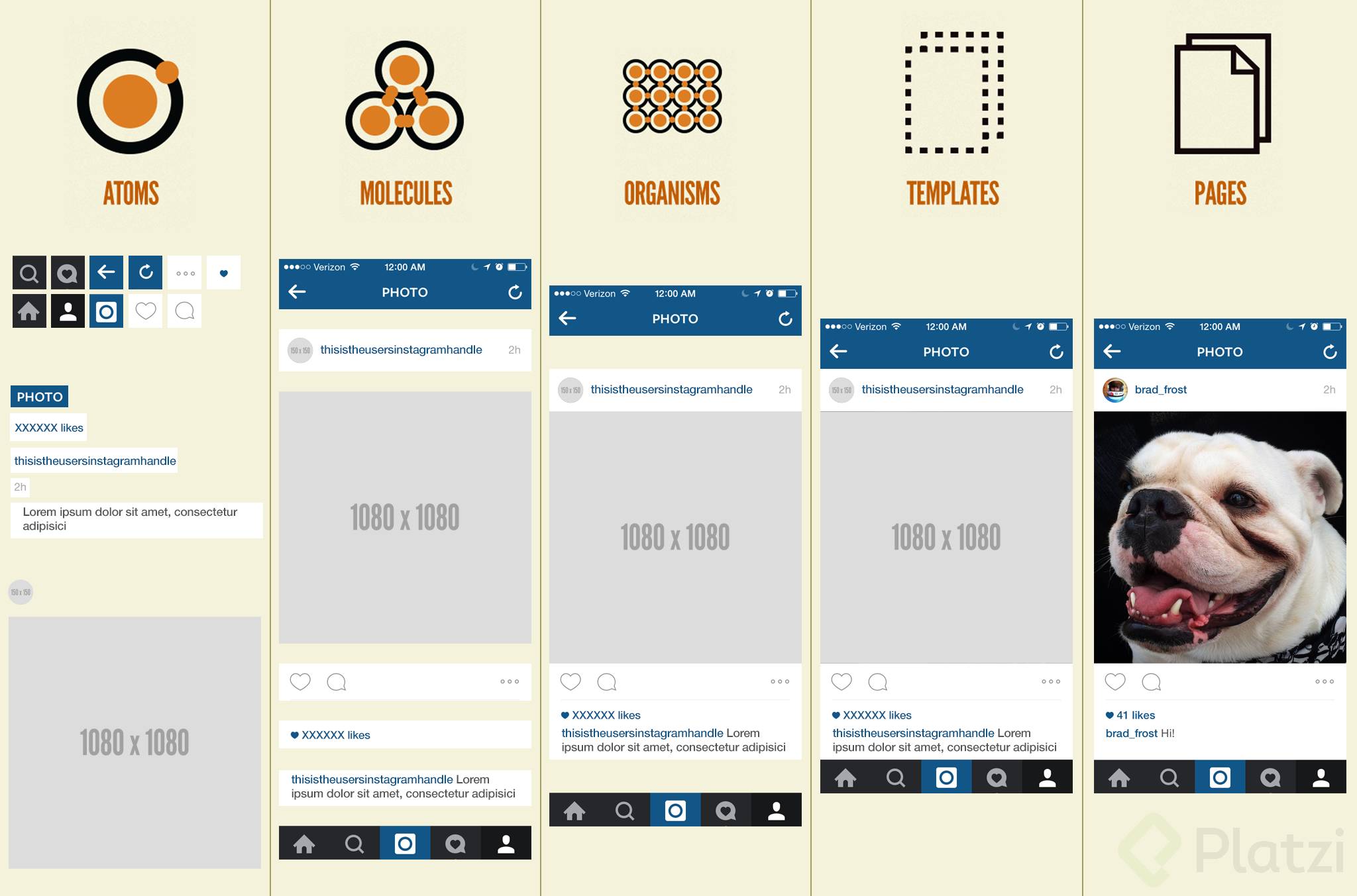
🆎 Atomic Design es una metodología de diseño (y una forma de modelar nuestro pensamiento) para trabajar con componentes:

La reactividad nacio en el 2014 con “The Reactive Manifesto”, en donde explican como es que las aplicaciones web de hoy en día no pueden ser iguales a las aplicaciones web de hace 10 años. Esto debido principalmente a la cantidad de usuarios del internet que hay hoy en día. Por lo tanto, se dijo que para que una aplicación pueda ser competitiva, necesita 4 características principales:

Framework